Continua a leggere
Animazioni 3D con il CSS3
| 3d, 3ds max, ActionScript 3.0, Animation, CSS, css3, jQuery, menu, modellazione 3D, modellazione 3D con 3DS max, REALIZZATI CON FLASH 3DS MAX PHOTOSHOP | 0 commenti »Continua a leggere
Come sapete oramai grazie ai CSS3 si possono ottenere degli animazioni fantastici senza la necessità di applicare scripting alla pagina.
Continua a leggere
 Abbonati gratis a questo blog
Abbonati gratis a questo blog

Continua a leggere
jQuery Mobile applicazioni e siti web
| ajax, CSS, css3, HTML5, jQuery, mobile, PAGINE WEB, Strumenti Webmaster, WEB 2, WEB IN UNA PAGINA | 1 commenti »
JQuery Mobile è un framework web-based che può essere utilizzato per creare applicazioni web o sviluppare siti web (potete vedere l'ultima versione mobile che ho creato per www.fight4fun.it aprendolo da un dispositivo mobile), per tutti i tipi di dispositivi mobili. Fornisce un'esperienza ottimizzata per smart-phone e tablet touch-based, pur consentendo ai dispositivi più anziani di accedere al contenuto. E' supportato dalla comunità JQuery. Sono sicuro che avete sentito parlare di jQuery. Così, la sua versione mobile è abbastanza vicino a quello che già siete abituati, ma con un sacco di miglioramenti
Continua a leggere
 Abbonati gratis a questo blog
Abbonati gratis a questo blog

Continua a leggere
Galleria immagini in miniatura con raggruppamento automatico
| ajax, CSS, css3, immagini, javascript, jQuery, slideshow | 1 commenti »
Abbiamo parlato anche nei precedenti tutorial di gallerie di immagini con fantastici effetti. In rete esistono migliaia di esempi. La scelta cade nella utilità e nella semplicità di queste gallerie e dell'uso che dobbiamo fare.
Continua a leggere
 Abbonati gratis a questo blog
Abbonati gratis a questo blog

Continua a leggere
Slicebox 3D slide image gallery con CSS3 e jQuery
| CSS, css3, HTML5, jQuery, lightbox, PAGINE WEB, WEB 2, WEB IN UNA PAGINA | 0 commenti »
Non c'è sito web che non abbia la necessità di inserire dentro le pagine una galleria fotografica o semplicemente uno slide di immagini. Che tu sia un fotografo che vuole presentare il suo lavoro,
Continua a leggere
 Abbonati gratis a questo blog
Abbonati gratis a questo blog

Continua a leggere
XML Horizontal Accordion Foto Gallery con AS3
| ActionScript 3.0, as3, Flash Tutorial | 1 commenti »
In questo tutorial , impareremo come creare un XML Horizontal Accordion Foto Gallery con AS3, che visualizza un elenco di foto.
1. Creare un nuovo file Flash (ActionScript 3.0) e salvarlo come accordion.fla.
Continua a leggere
 Abbonati gratis a questo blog
Abbonati gratis a questo blog

1. Creare un nuovo file Flash (ActionScript 3.0) e salvarlo come accordion.fla.
Continua a leggere
3D flipping youtube player con AS3
| ActionScript 3.0, as3, ESTRARRE AUDIO DA YOU TUBE, Flash Tutorial, FLV, YouTube | 1 commenti »
In questo nuovo tutorial AS3, imparareremo a creare un 3D flipping di un lettore youtube che si può capovolgere di 180 gradi per mostrare la descrizione del video.
1. Create un nuovo file Flash (ActionScript 3.0) e salvatelo come youtube.fla.
2. Prima andiamo a creare il lato posteriore che contiene la descrizione del video.
Per farlo disegnate un rettangolo di 560 × 340
Continua a leggere
 Abbonati gratis a questo blog
Abbonati gratis a questo blog

1. Create un nuovo file Flash (ActionScript 3.0) e salvatelo come youtube.fla.
2. Prima andiamo a creare il lato posteriore che contiene la descrizione del video.
Per farlo disegnate un rettangolo di 560 × 340
Continua a leggere
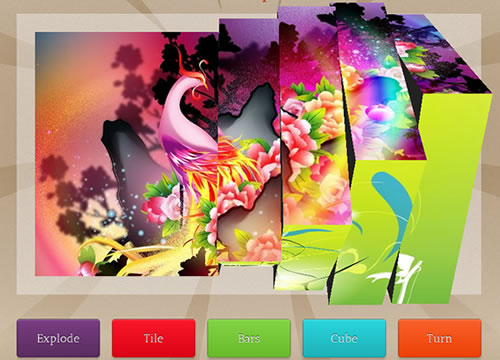
Flux Slider è una animazione CSS3 framework basato transizione delle immagini, in parte ispirato dal fantastico plugin jQuery Nivo Slider.
Al posto delle tradizionali animazioni basate su Javascript timer utilizzati da jQuery, Flux utilizza la più recente e più potente tecnologia di animazione CSS3. Si trova in uno stato abbastanza presto / ruvido al momento, ma test su iPhone / iPad sembra produrre animazioni più smussate.
Continua a leggere
 Abbonati gratis a questo blog
Abbonati gratis a questo blog

Al posto delle tradizionali animazioni basate su Javascript timer utilizzati da jQuery, Flux utilizza la più recente e più potente tecnologia di animazione CSS3. Si trova in uno stato abbastanza presto / ruvido al momento, ma test su iPhone / iPad sembra produrre animazioni più smussate.
Continua a leggere
Per implementare l'esempio di questo tutorial, usiamo due copie degli oggetti che vuoi ingrandire, uno che rimane in background ( mcBack ) e uno che è in scala-up in primo piano ( mcFront ). Tuttavia, ci sono due differenze principali: nell'esempio corrente usiamo una maschera (che rappresenta la lente di ingrandimento) sul mcFront clip
Continua a leggere
 Abbonati gratis a questo blog
Abbonati gratis a questo blog

Continua a leggere
La classe ColorTransform consente di rettificare i valori di colore di un oggetto di visualizzazione. La rettifica del colore o trasformazione del colore può essere applicata a tutti e quattro i canali: rosso, verde, blu e trasparenza alfa.
Quando si applica un oggetto ColorTransform a un oggetto di visualizzazione, viene calcolato un nuovo valore per ciascun canale di colore, nel modo seguente:
Nuovo valore rosso = (valore rosso precedente * redMultiplier) + redOffset
Continua a leggere
 Abbonati gratis a questo blog
Abbonati gratis a questo blog

Quando si applica un oggetto ColorTransform a un oggetto di visualizzazione, viene calcolato un nuovo valore per ciascun canale di colore, nel modo seguente:
Nuovo valore rosso = (valore rosso precedente * redMultiplier) + redOffset
Continua a leggere
AS3 Flash: Come scegliere casualmente qualsiasi numero di elementi di un array
| ActionScript 3.0, as3, Flash Tutorial | 0 commenti »
Questo tutorial affronta la seguente domanda di un lettore:
Grazie per il tuo tutorial ben scritto (e ben commentato) sulla creazione di XML basato su quiz in Flash. Stiamo trovando molto informativo qui nella nostra classe. Una domanda mi è sconcertante: Come faccio a modificare il codice ActionScript per attivare il quiz di presentare un insieme casuale di domande da un elenco più lungo? Per esempio, potrei avere il quiz presenti solo 4 domande a caso da un file XML che contiene 20 domande in totale?
Continua a leggere
 Abbonati gratis a questo blog
Abbonati gratis a questo blog

Grazie per il tuo tutorial ben scritto (e ben commentato) sulla creazione di XML basato su quiz in Flash. Stiamo trovando molto informativo qui nella nostra classe. Una domanda mi è sconcertante: Come faccio a modificare il codice ActionScript per attivare il quiz di presentare un insieme casuale di domande da un elenco più lungo? Per esempio, potrei avere il quiz presenti solo 4 domande a caso da un file XML che contiene 20 domande in totale?
Continua a leggere
Nuovo per Flash Player 10 velocità metodo graphics.drawPath fino disegno di runtime quando più chiamate a lineTo e moveTo sono obbligatori. Il suo comportamento al momento di elaborare le linee semi-trasparenti non è l'ideale, però. Intersezioni di linee trasparenti appaiono appiattite, senza l'effetto di oggetti trasparenti sovrapposti. Con moveTo e lineTo c'è un modo di prevenire tali comportamenti e di ottenere incroci corretti.
Sembra che quando moveTo viene utilizzato, una forma viene creata una nuova che si sovrappone con una forma creata in precedenza. Due oggetti di visualizzazione trasparenti sovrapposti mostra aggiunto alfa agli incroci.
Continua a leggere
 Abbonati gratis a questo blog
Abbonati gratis a questo blog

Sembra che quando moveTo viene utilizzato, una forma viene creata una nuova che si sovrappone con una forma creata in precedenza. Due oggetti di visualizzazione trasparenti sovrapposti mostra aggiunto alfa agli incroci.
Continua a leggere
Iscriviti a:
Post (Atom)